一、HTML4客户端存储
B/S架构的应用大量的信息存储在服务器端,客户端通过请求响应的方式从服务器获得数据,这样集中存储也会给服务器带来相应的压力,有些数据可以直接存储在客户端,传统的Web技术中会使用Cookie,但Cookie有一些缺点,为了说明这个缺点我们先看看当提交表单时会有那些信息会被浏览器收集后发送到服务器。
1.1、提交表单发送到服务器的信息
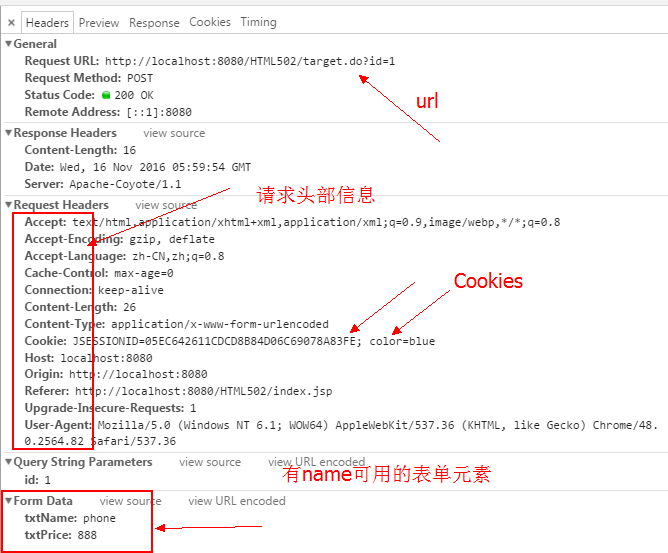
1)、带name的可用表单元素
2)、url
3)、客户端请求头部信息
4)、cookie
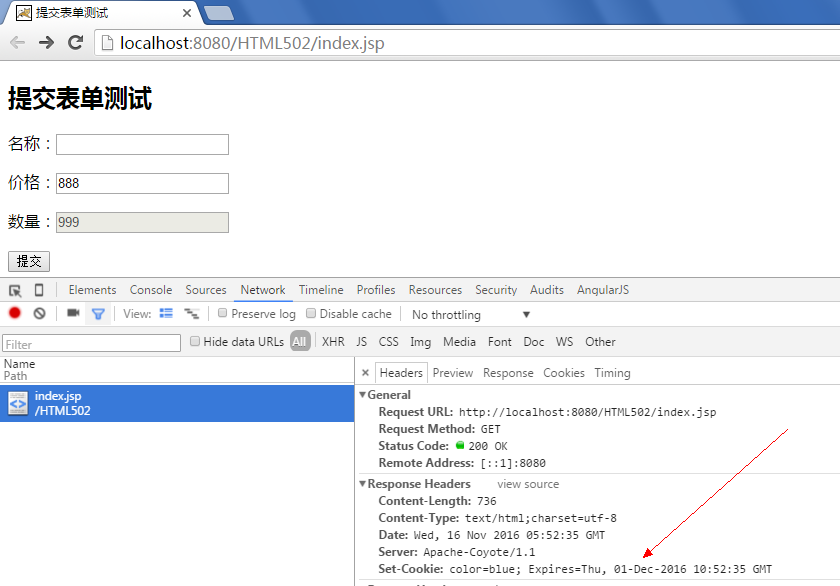
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%><%//定义一个cookie对象Cookie cookie=new Cookie("color", "blue");//设置过期时间为365小时,以秒为单位cookie.setMaxAge(60*60*365);//添加cookieresponse.addCookie(cookie); %> 提交表单测试 运行结果:

服务器在响应头部中声明要求客户端浏览器指定设置cookie color=blue的工作,且指定了过期时间,会将cookie信息记录在本地,查看结果如下:

当提交信息给服务器时cookie将收集后返回服务器,同时也会将url、带name可用的表单及请求头部信息如user-agent等,结果如下:

1.2、客户端本地存储概要
顾名思义客户端本地存储就是将信息存储在客户端电脑上,cookie就是一种典型的传统客户端存储,长期以来本地存储能力一直是桌面应用区别于Web应用的一个主要优势,作为Web应用程序而言,新一代的HTML标准对数据的本地存储提出了更高的要求。传统的Web数据存储方式一直来使用的是Cookie,但Cookie有以下缺陷:
a)、cookie会被附加在每个HTTP请求中,所以无形中增加了流量。
b)、由于在HTTP请求中的cookie是明文传递的,所以安全性成问题。c)、Cookie的大小限制在4 KB左右,容量达不到要求。HTML5中的Web Storage,称为Web本地存储,在Web客户端储存数据的功能,用键值对的形式保存数据,曾经属于HTML5的规范,目前已经被独立出来形成单独的规范体系。本地存储优势:
a)、统一的标准,兼容性高(IE8、各大浏览器支持)
b)、数据存储量大
c)、无需安装插件
d)、减少网络流量
e)、更加适合移动端
HTML5 提供了四种在客户端存储数据的新方法,即localStorage 、sessionStorage、globalStorage、Web Sql Database。 前面三个适用于存储较少的数据,而Web Sql Database适用于存储大型的,复杂的数据,我习惯把前面的三个称之为小存储。 IE8、Firefox3.6、Chrome5、Safari4、Opera10,事实证明各个浏览器在API方面的实现基本上一致,存在一定的兼容性问题,但不影响正常使用。
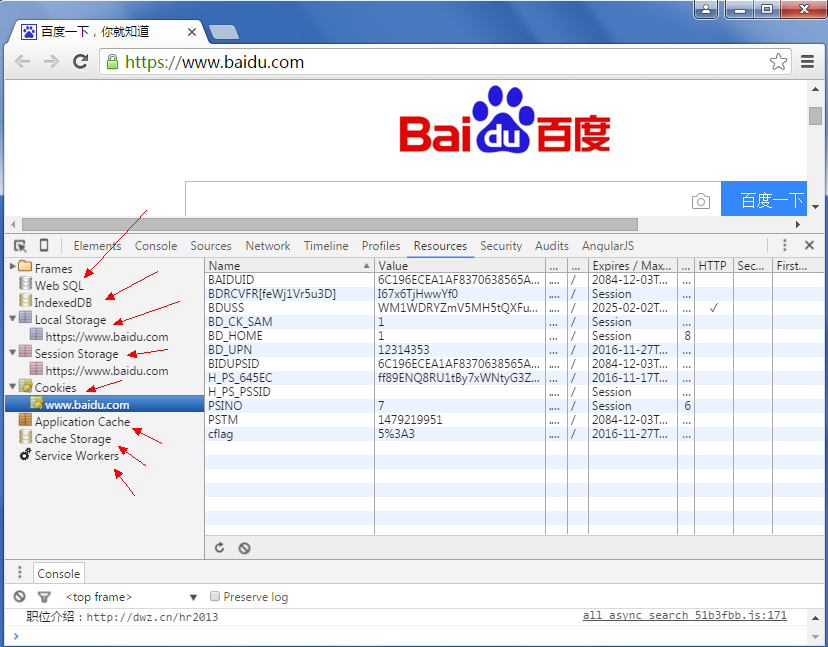
在chrome浏览器中可以使用开发者工具查看到各种不同的本地存储方式,如下图所示:

Web SQL Database 和 Indexed Database 都是在客户端存储大量结构化数据的解决方案。Web SQL Database 实现了传统的基于 SQL 语句的数据库操作,而 Indexed Database 实现了 NoSQL 的存储方式。
二、localStorage
localStorage:将数据保存在客户端本地的硬件设备(通常指硬盘,但也可以是其他硬件设备)中,即使浏览器被关闭了,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用。
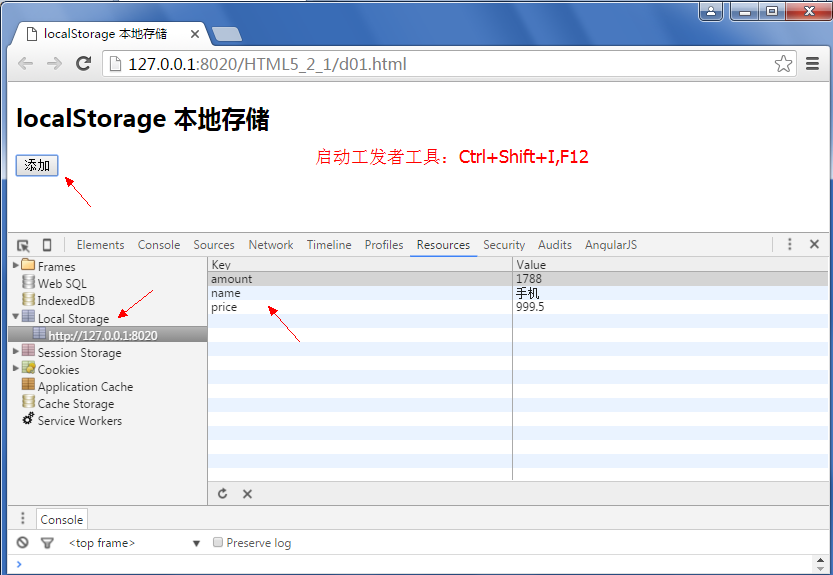
2.1、添加
localStorage 本地存储 localStorage 本地存储
运行结果:

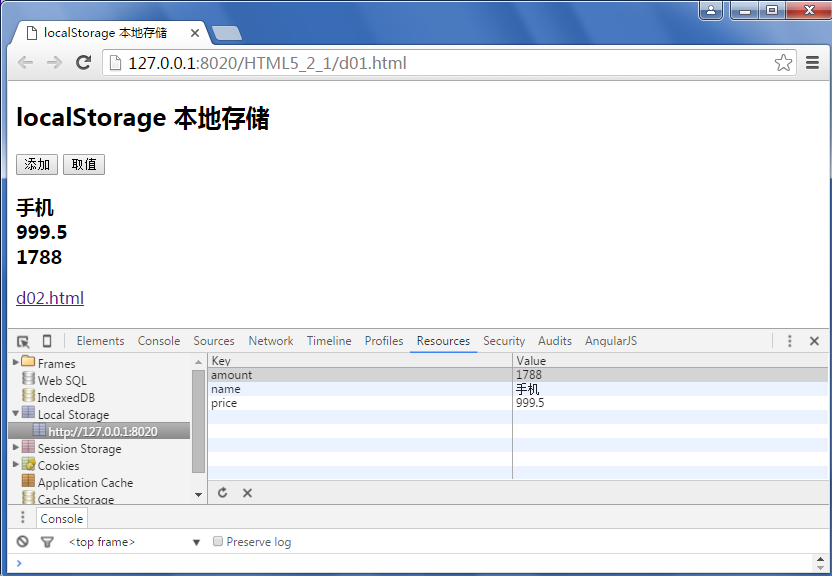
2.2、取值
localStorage 本地存储 localStorage 本地存储
d02.html
运行结果:

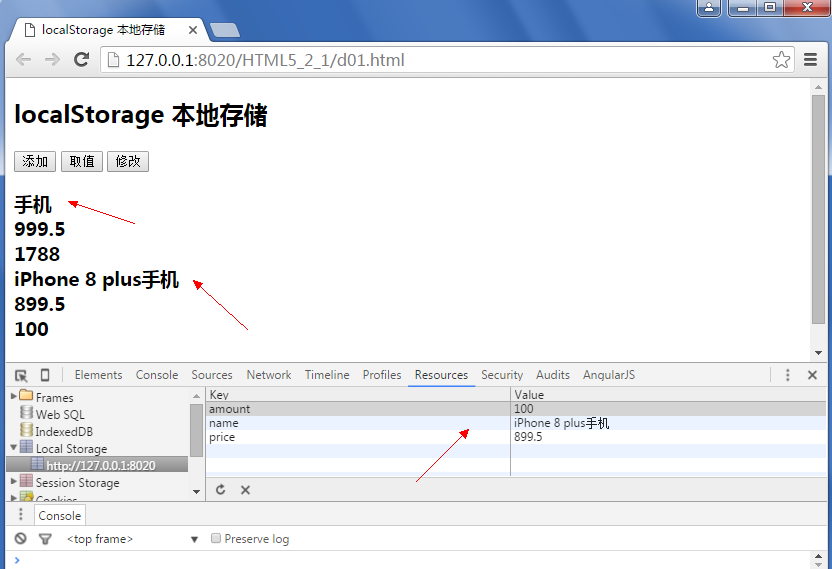
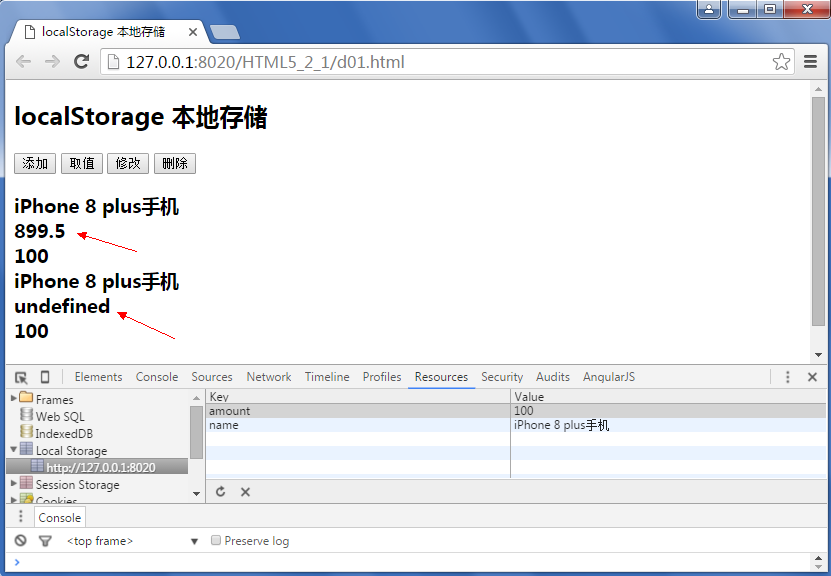
2.3、修改
//修改 function update_click() { //如果不存在就添加,如果存在就修改 localStorage.setItem("name","iPhone 8 plus手机"); //修改办法2 localStorage["price"]=899.5; //修改办法3 localStorage.amount=100; } 运行结果:

2.4、删除
localStorage 本地存储 localStorage 本地存储
d02.html
运行结果:

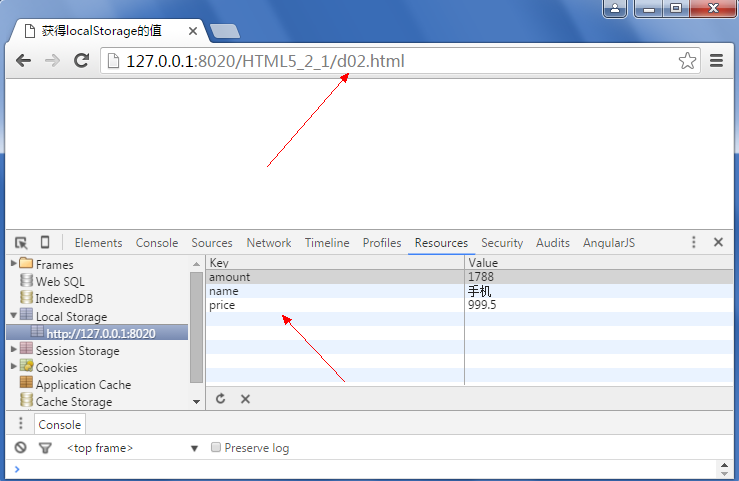
2.5、跨页面与跨域
当关闭浏览器,下次再打开时,值仍然存在。可以跨页面,不能跨域。我们在d01页面中添加了值,在d02页面中仍然可以访问,在整个同域下都可以访问。

2.6、存储位置与SQLite
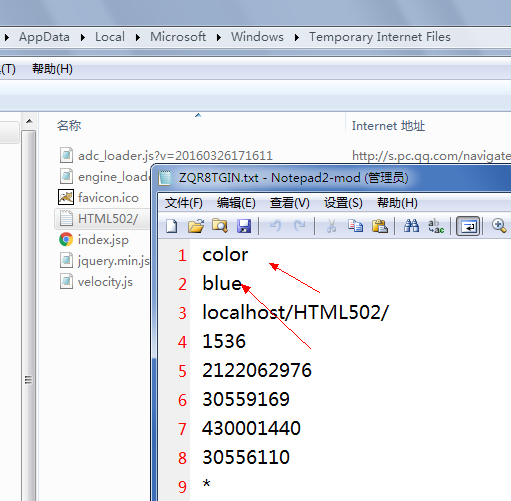
localStorage与cookie不一样,它存储在一个数据库文件中,默认位置在:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\databases\http_localhost_*

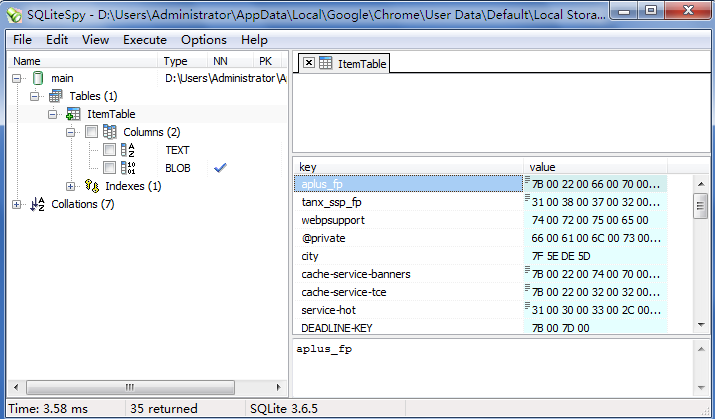
使用SQLite数据库管理工具,打开后看到的结果,这里以taobao存储客户端的localStorage为例:

提示:SQLite,是一款轻型的免费开源的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的,而且目前已经在很多嵌入式产品中使用了它,它占用资源非常的低,在嵌入式设备中,可能只需要几百K的内存就够了。它能够支持Windows/Linux/Unix等等主流的操作系统,同时能够跟很多程序语言相结合,比如 Tcl、C#、PHP、Java等,还有ODBC接口,同样比起Mysql、PostgreSQL这两款开源的世界著名数据库管理系统来讲,它的处理速度比他们都快。SQLite第一个Alpha版本诞生于2000年5月。 至2015年已经有15个年头,SQLite也迎来了一个版本 SQLite 3已经发布。
SQLiteSpy管理工具下载:
2.7、用途、练习与兼容性
所有需要将少量(不超过4M)数据存储在客户端的需求都适用,如密码,用户偏好(profile)等

登录成功后记录用户访问次数。
在IE8中测试通过

Firefox测试通过

三、sessionStorage
将数据临时保存在客户端session对象中。session对象就是会话对象,session中存储的数据独立于每个客户,该数据会随着浏览器的关闭而消失。
sessionStorage的操作api与localStorage基本一样,在不手动清除的情况下localStorage永久保存,而sessionStorage只是临时暂存。
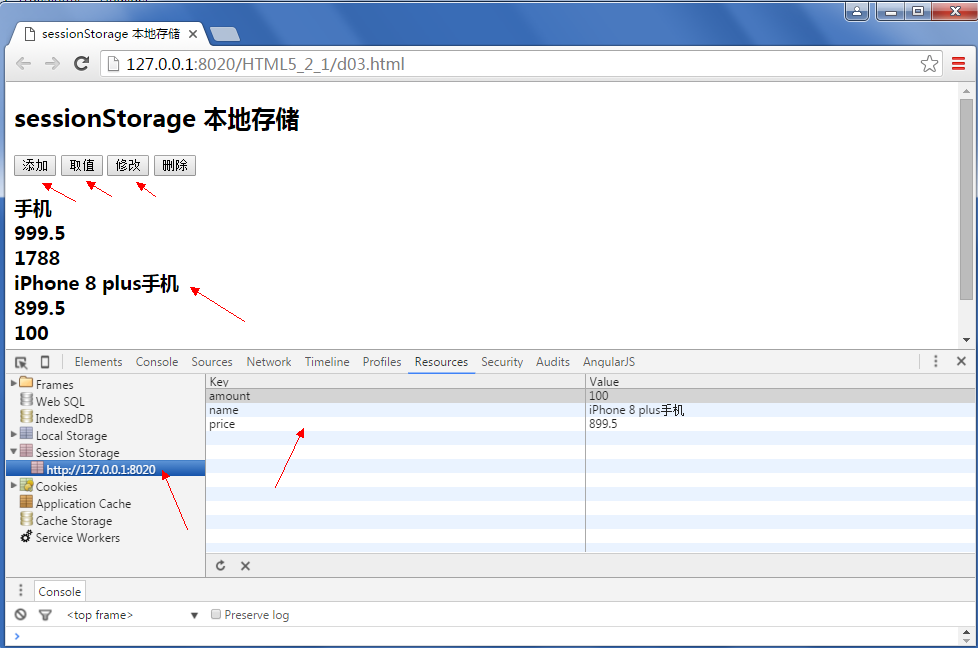
3.1、sessionStorage使用
sessionStorage 本地存储 sessionStorage 本地存储
d04.html
运行结果:

可以实现在页面间传值,比如可以临时存储用户信息。
3.2、Web本地存储事件监听
当程序修改localStorage与sessionStorage时将触发全局事件。
当setItem(),removeItem()或者clear() 方法被调用,并且数据真的发生了改变时,就会触发storage事件,如果需要进行监听数据处理,通过以下方法:
window.addEventListener(event,handleEvent, capture)event:设置成storagehandleEvent:事件处理函数capture:事件处理顺序,一般设置成false,表示采用冒泡方式处理handleEvent处理事件的函数会接收到一个StorageEvent对象,该对象有以下属性:
key:被修改的键。oldValue:修改前的值(如果是增加新的键值,则该属性为null)newValue:修改后的值(如果是删除键值,则该属性为null)url/uri:触发当前存储事件的页面的url注意:storage改变的时候,触发这个事件会调用所有同域下其他窗口的storage事件,不过它本身触发storage即当前窗口是不会触发这个事件的(当然ie这个特例除外,它包含自己本事也会触发storage事件)
修改d02页面,监听值的变化。
获得localStorage的值
运行结果如下:

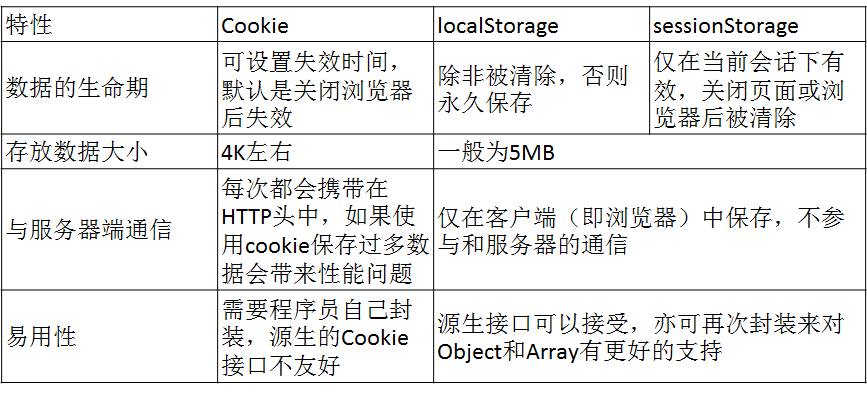
3.3、cookie、sessionStorage、localStorage比较


四、Web SQL Database
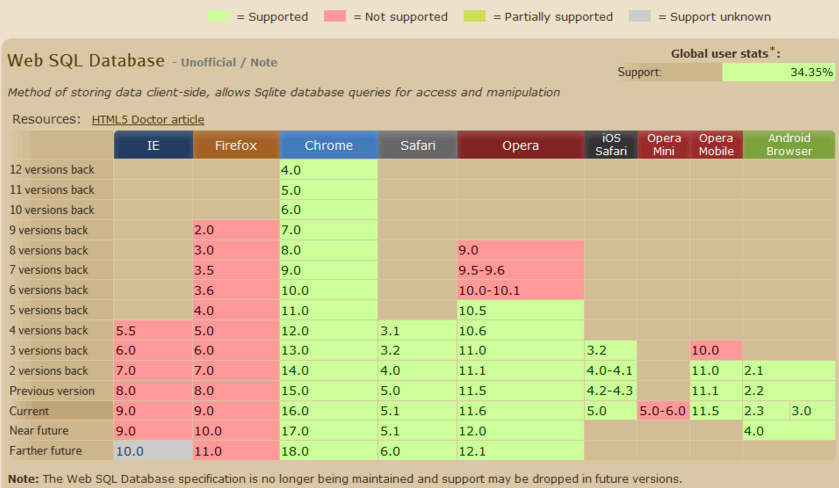
Web SQL Database 引入了一套使用 SQL 来操纵客户端数据库(client-side database)的 API,这些 API 是异步的(asynchronous),规范中所使用的 SQL 语言为 SQLite。Web SQL Database API 实际上未包含在 HTML 5 规范之中,它是一个独立的规范,它引入了一套使用 SQL 操作客户端数据库的 API,这些 API 有同步的,也有异步的, 同步版本的 API 只在工作线程(Worker Threads)上有用,由于并不是所有的浏览器都支持工作线程,一般情况下,都会使用异步 API。兼容情况如下:

Web SQL Database可以让开发人员使用SQL语句操作客户端浏览器中嵌入的SQLite数据库 ,给开发人员提供了方便。对于简单的数据,使用sessionStorage和localStorage能够很好地完成存取,但是对于处理复杂的关系型数据,它就力不从心了。这也是 HTML 5 的“Web SQLDatabase”API 接口的应用所在。我把它理解成一个Html5环境下可以用Js执行CRUD的Web数据库
三个核心方法
openDatabase:这个方法使用现有数据库或创建新数据库创建数据库对象。transaction:这个方法允许我们根据情况控制事务提交或回滚。executeSql:这个方法用于执行真实的SQL查询。
4.1、创建数据库
使用openDatabase创建或打开数据库,如果存在就打开,如果不存在就创建,语法如下:
openDatabase(a,b,c,d,e);
a).数据库名称。
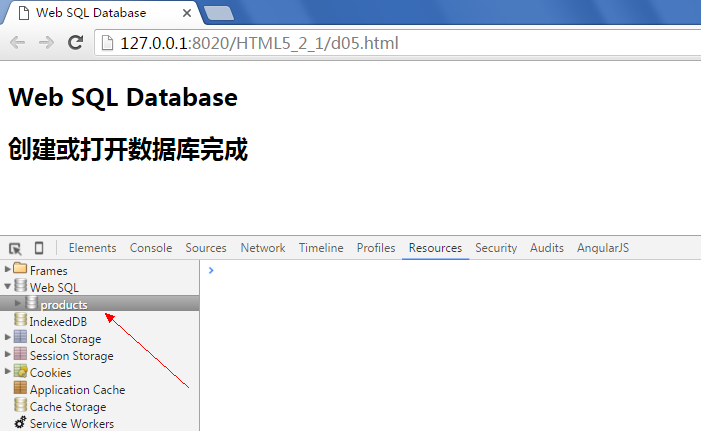
b).版本号 目前为1.0c).对数据库的描述d).设置数据的大小,以Byte为单位e).回调函数(可省略)Web SQL Database Web SQL Database
运行结果:

4.2、创建表
执行所有的SQL语句都将使用到transaction、executeSql两个方法,基本语法格式如下:
数据库对象.transaction(function(tx) { tx.executeSql( "要执行的sql", [参数], function(tx, result) { alert('成功时的回调方法'); }, function(tx, error) { alert('失败时的回调方法' + error.message); }); }); 页面脚本如下:
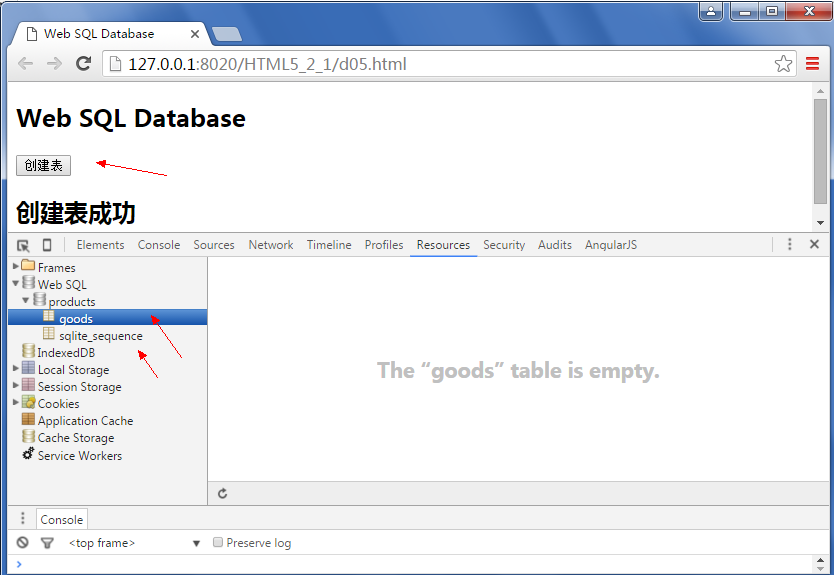
Web SQL Database Web SQL Database
运行结果:

当创建成功时,可以发现在出现了两个表,其中名为sqlite_sequence为自动增长用的序列。
4.3、添加数据
页面脚本如下:
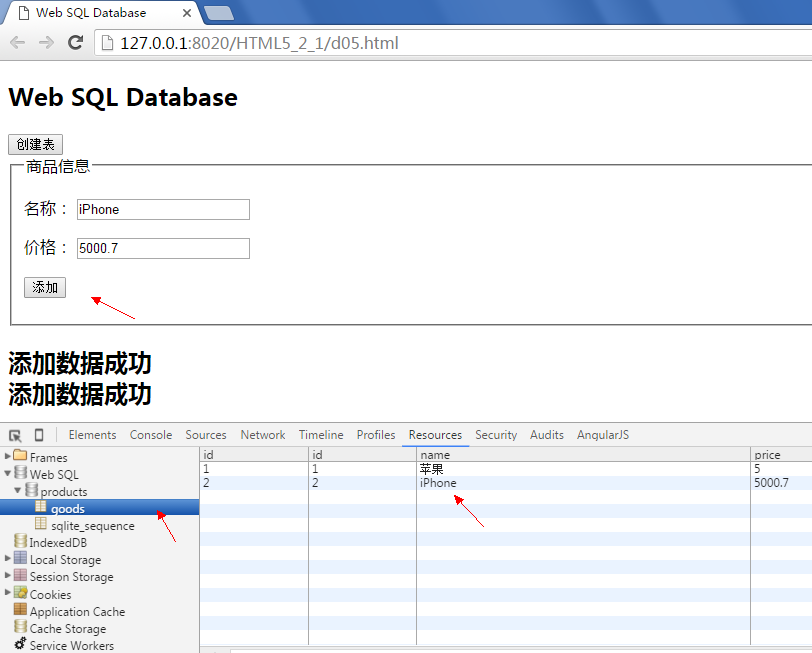
Web SQL Database Web SQL Database
运行结果:

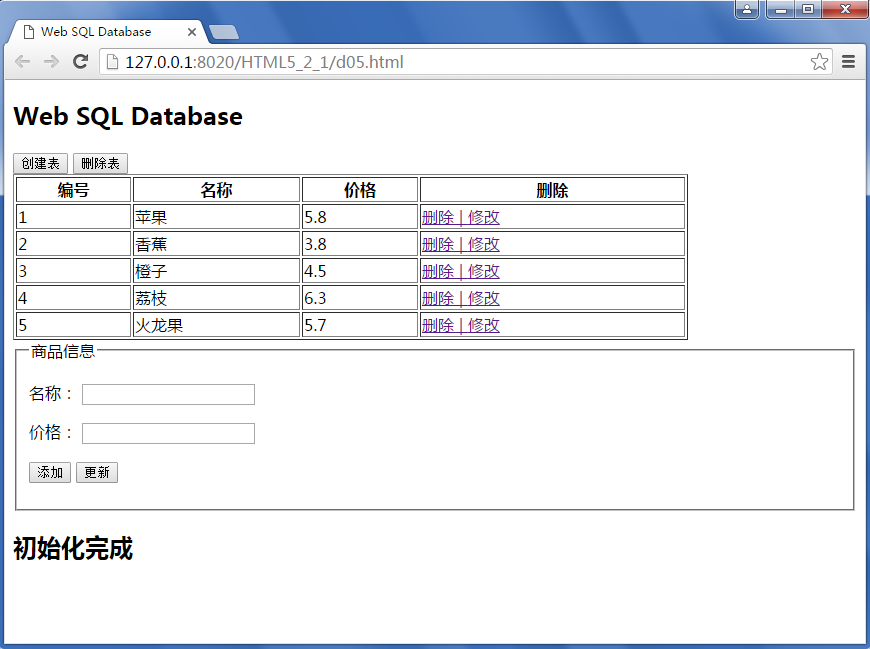
4.4、展示数据
页面脚本如下:
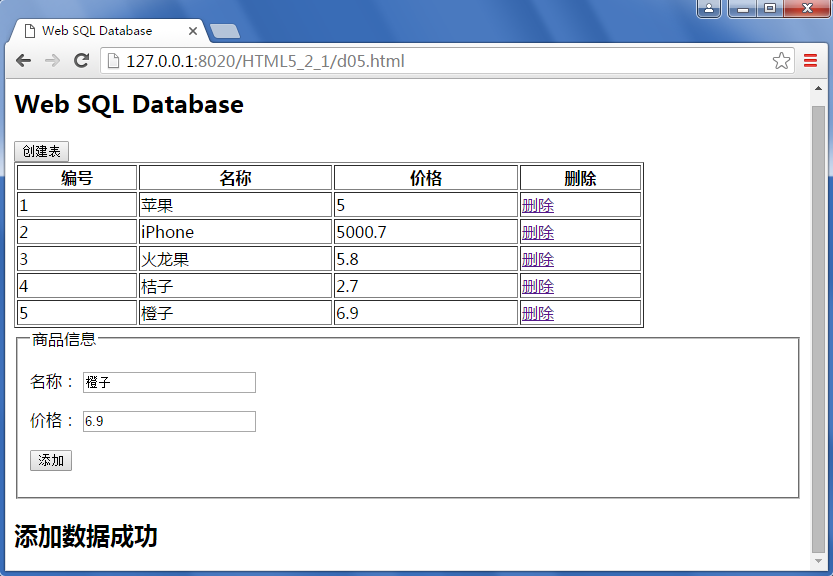
Web SQL Database Web SQL Database
编号 名称 价格 删除
运行结果如下:

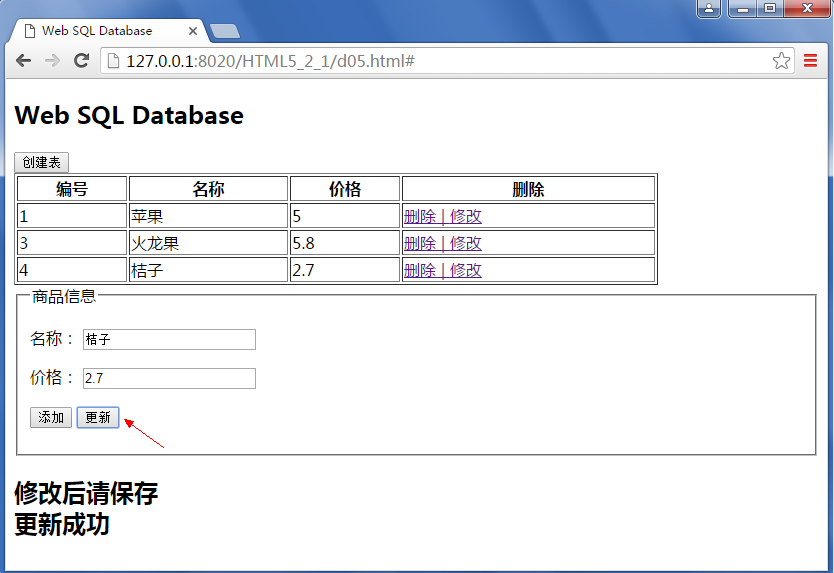
4.5、编辑数据
页面脚本如下:
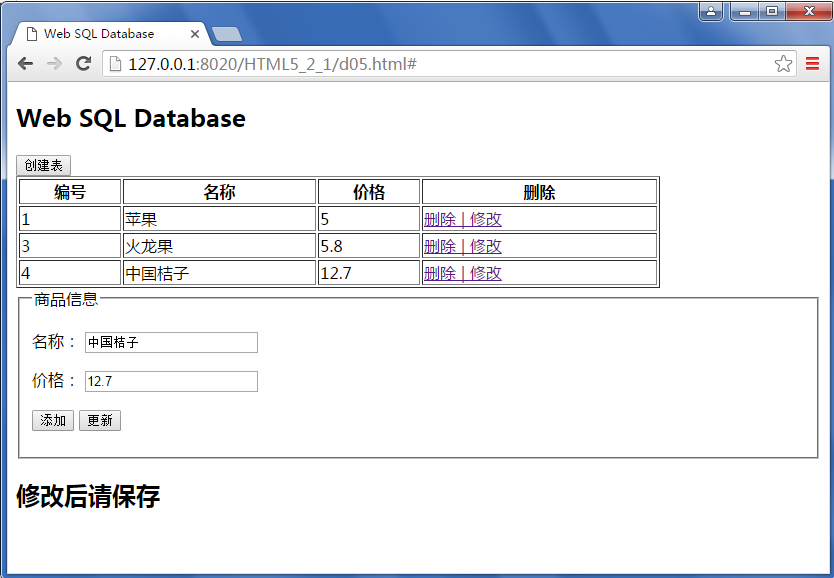
Web SQL Database Web SQL Database
编号 名称 价格 删除
运行结果如下:


4.6、删除数据
Web SQL Database Web SQL Database
编号 名称 价格 删除
运行结果:

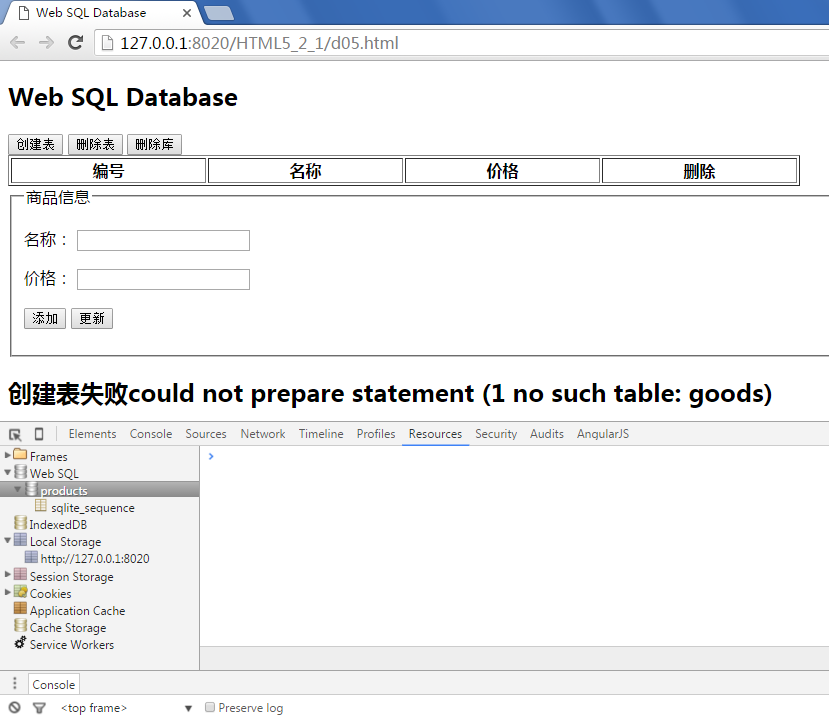
4.7、删除表
删除表
//创建表 function dropTable() { db.transaction(function(tx) { tx.executeSql( "drop table IF EXISTS goods", [], function(tx, result) { log('删除表成功'); }, function(tx, error) { log('删除表失败' + error.message); }); }); } 运行结果:

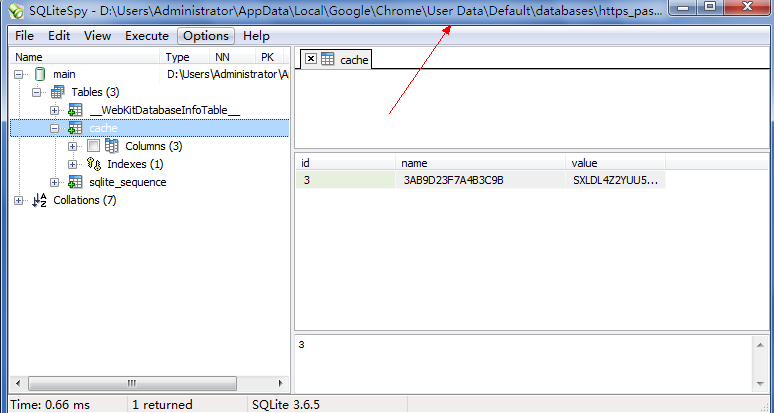
4.8、数据库位置
D:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\databases

4.9、封装JavaScript
前面的示例中javascript方法都直接暴露在window下,有可能与别的js冲突,可以进行简单封装。
简单对象封装示例:
var ticker={ n:0, add:function() { this.n++; }, show:function() { alert(this.n); } } ticker.add(); ticker.add(); ticker.show();
运行结果:2
第一次封装后的代码,在整个window对象中只暴露dbApp对象,代码如下:
Web SQL Database Web SQL Database
编号 名称 价格 删除
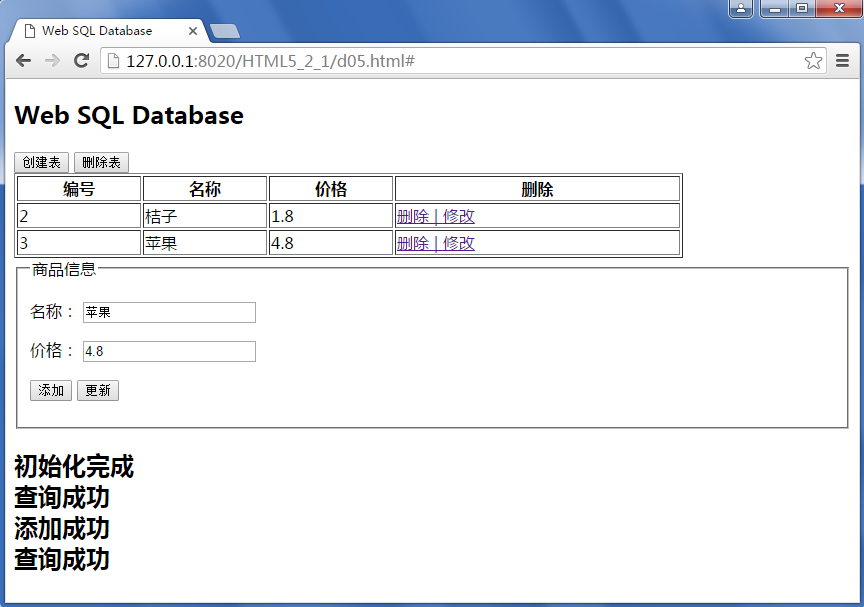
运行结果:

从上面的代码可以发现操作数据库,执行sql的方法存在大量的冗余,可以优化,优化后的代码如下:
Web SQL Database Web SQL Database
编号 名称 价格 删除
运行结果:

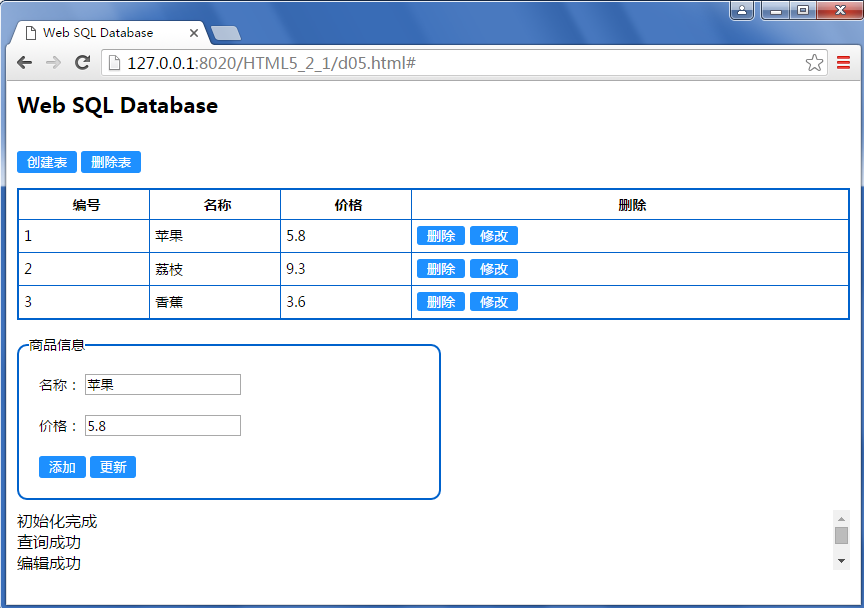
4.10、美化页面
在原页面的基础上增加css样式,添加样式后的页面脚本如下:
Web SQL Database Web SQL Database
编号 名称 价格 删除
运行结果:

五、移动端打包与运行
5.1、在手机端直接访问Web站点
将手机与电脑连接到同一个网段,比如可以使用wifi
查看本机ip地址,有时需要将本地连接禁用,查看ip地址的指令是ipconfig
在手机端使用浏览器查看结果如下:

5.2、打包成app安装运行
这里使用HBuilder打包成apk的安装包,安装打包结果如下:


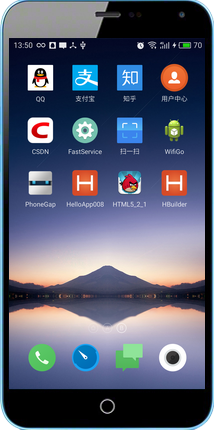
5.3、套用移动端UI框架
这里使用HBuilder内置的MUI为例,新增d06.html,页面脚本如下:
打包运行后的结果如下: